What is the reduce() method?
Before we get started on the reduce() method, you'll remember that an array is like a list in JavaScript. Here's an example (in this case, it's a list of numbers):
numberArray[3, 6, 8, 10, 2];
The reduce() method works its way (or 'iterates') through each of the items (or 'elements') in the array, adding them together as it goes, until we are left with a single value. In other words, it has 'reduced' the array to a single value (hence the name!)
What does the reduce() method look like?
const numberArray = [3, 6, 8, 10, 2];
const sumOfArray = numberArray.reduce((total, currentValue) => {
return total + currentValue;
});
console.log(sumOfArray); // prints 29
So what have we got in this code snippet?
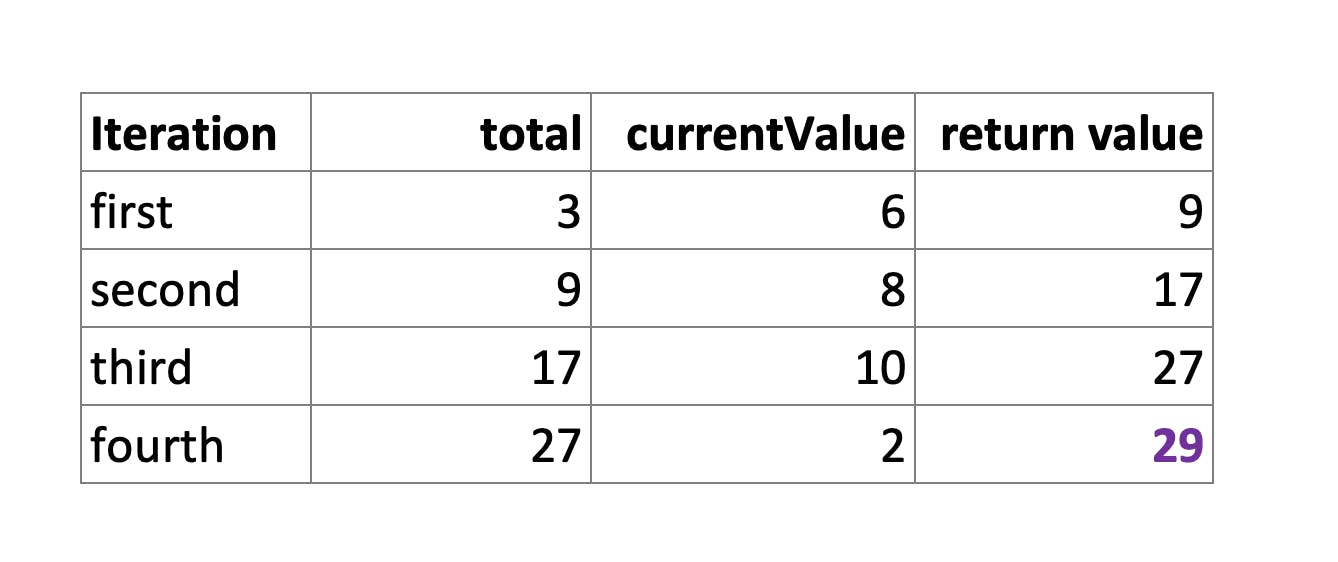
numberArrayis the array we are starting off with. It's a list of numbers.const sumOfArraycreates a new variable, which we'll use to store the single value that is left after thereduce()method has done its jobnumberArray.reduce(....)is the bit where we're telling it to use thereduce()method on the array we created above(total, currentValue)these bits are mandatory arguments - they're required for the function (see next bullet) to run properly. N.b. You'll often seeaccumulatorwritten instead oftotal. It means the same thing.(total, currentValue) => {return total + currentValue;}- this is the function. In this example, every time the function works its way to the next element in the array, it adds together thetotaland thecurrentValue. It works like a loop, repeating as many times as it needs to. The first time it runs, thetotalis the same as the first element in the array (in our case,3) and thecurrentValueis the same as the second element (this is the default)(in our case,6). Once those two numbers have been added together, that becomes the newtotaland thecurrentValuebecomes the next element in the array (in our case,8). It keeps going until there are no more numbers to add - if you like a table, see below.That leaves us with one number (in our case, 29), which is then automatically stored in the
sumOfArrayvariable we created at the beginning. We can useconsole.log(sumOfArray);to show us what that number is.
 ^ This table shows how the values are added together on each iteration, until 29 is left
^ This table shows how the values are added together on each iteration, until 29 is left
When might you use reduce() in real life?
The reduce() method would be useful to keep track of daily sales over the course of a week, month or year. Here's how that might look, using a dailySales array:
const dailySales = [256, 546, 677, 544, 345, 222];
const weeklySalesTotal = dailySales.reduce((total, currentValue) => {
return total + currentValue;
});
console.log(weeklySalesTotal); // Prints 2590
So there we have it! A beginner's guide to the reduce() method. I hope you have found this useful, do let me know how you get on! Feedback is always welcome
Photo credit: cover photo by Marcus Spiske on Unsplash
