Bootcamp journal - responsive design, advanced CSS and a first foray into JavaScript
I'm Jen and I’m in my mid-30’s, making a career change into tech. I'm on Manchester Codes’ Software Engineering FastTrack course - a part-time, 24-week bootcamp based in Manchester, UK.
What have I been learning at bootcamp?
Previously on Manchester Codes' bootcamp, we covered HTML, CSS and accessibility - if you missed my blog post on that, you can read it here.
Last time, I told you that we had used our new-found HTML & CSS skills to create an 'About Me' page. Now we set about making it responsive - that means making it work well and look good regardless of device type or screen size.
One tip I read was to start by designing the mobile version of your site then work on making it look good on bigger screens too. I gave it a try and I have to say I really like that approach. It also makes sense, given that over half of browsing worldwide is on mobile these days. Nothing worse than a rubbish mobile website. (Incidentally, my favourite clothes shop has an awful online experience - I've abandoned purchases in frustration many times and nearly thrown my phone out the window - and the shop is big enough to know better.)
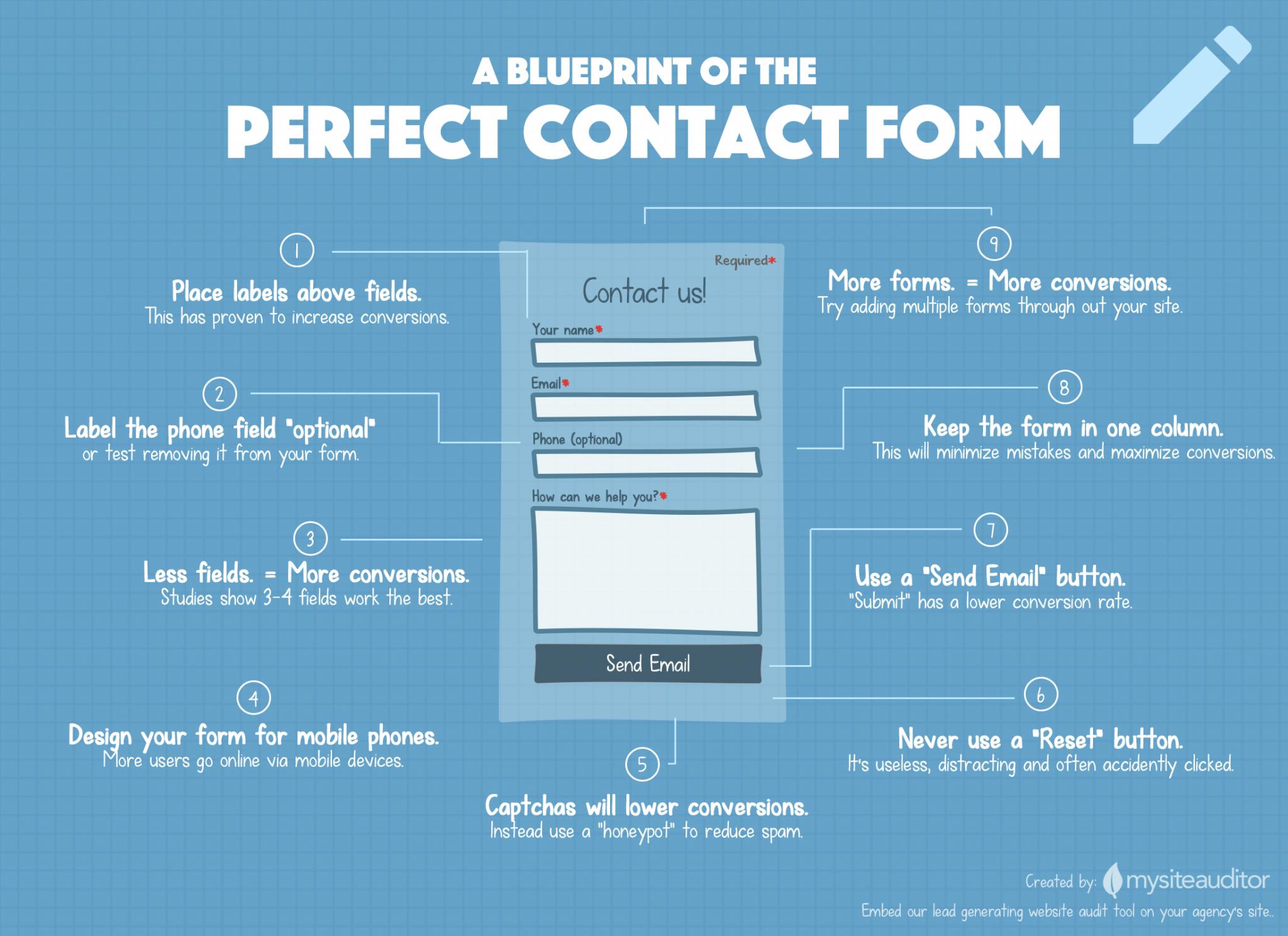
 Image from mysiteauditor.com
Image from mysiteauditor.com
Next up we created an HTML form to add to our 'About Me' page (it's slowly morphing into a portfolio website). I googled 'best contact forms for mobile' and stumbled across this example from mysiteauditor.com - it seemed simple and sensible so I created my form according to these tips and styled it to match the 'About Me' page.
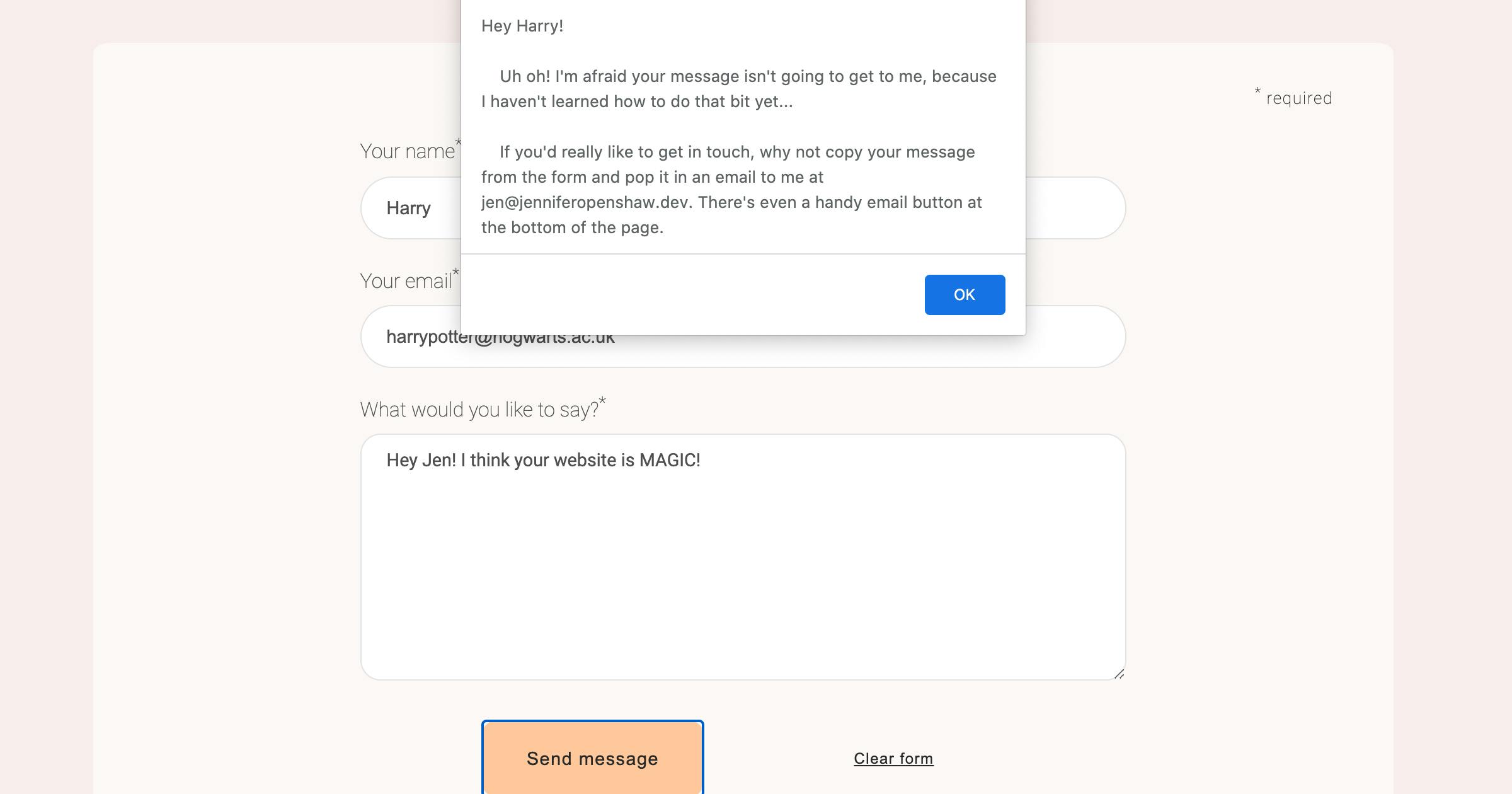
Here's where our first (ish) foray into JavaScript came in. I say 'ish', because before starting bootcamp, we all had to complete Manchester Codes' Introduction to Programming course, which covers the basics. (It's free and open to everyone, you can try it out here). It was at this point that we used JavaScript to add interactivity to our form - we completed a few JavaScript tutorials and then used event listeners to make a popup appear when a button is clicked and to clear the form by clicking another button. Felt like magic!
 My first interactive website using JavaScript
My first interactive website using JavaScript
Here's the full list of topics we've covered since my last blog post:
Responsive web design - media queries, viewport, responsive images, breakpoints (I learned a clever trick - you can quickly see how your site responds to the various breakpoints you've added by using Chrome Dev Tools - turn on device mode, click 'responsive', then open the menu (three little dots) and click 'show media queries')
Advanced CSS - there is so much more to CSS than I thought. We covered advanced CSS selectors (combinators, pseudo-classes and pseudo-elements). These allow you to do things like change the colour of a button when the mouse hovers over it using
:hover. We also covered animation, gradients and box-shadow.Sass - this is a cool tool that makes writing and maintaining CSS files a lot easier. The Sass website and documentation is excellent - they do a much better job of explaining it than me, so go take a look.
CSS Grid - we had previously covered flexbox, so it was only right that we learn Grid too. On top of actually learning how to use it, the most useful thing I learnt was that it is not a case of flexbox vs grid when choosing which to use - rather that they are complementary tools. You can use both!
Clean Code - I stumbled across this really useful freeCodeCamp article that gives an introduction to clean code
How JavaScript interacts with the DOM - we completed tutorials explaining how to navigate and interact with the DOM using JavaScript - we learned about
.innerHTMLthen learned never to use it again(!),.getElementById(),.querySelector(),parentNode,childNodes[],nextSiblingetc,firstChildetc,.createElementand.createTextNode, to name but a few.Created a 'contact' form - we added a contact form to our portfolio sites and added JavaScript interactivity using event listeners. Learned about client and server-side validation.
At the end of the week, I also took a dive into Wes Bos's JavaScript30 tutorials and completed the Drum Kit one, which was a great way to consolidate what we learned at bootcamp this week
What's to come next week?
More JavaScript. Hurrah!