Bootcamp journal - React property website project
A 2-week project to build a property website like Rightmove; the final challenge of the frontend module
I'm Jen and I’m in my mid-30’s, making a career change into tech. I'm on Manchester Codes’ Software Engineering FastTrack course - a part-time, 24-week bootcamp based in Manchester, UK.
A property website, built using React
The final challenge of the frontend module was to build a property website, using the latest React technologies. Think Rightmove, or Zoopla.
According to the brief, the React app would allow users to:
- view properties for sale
- send an email enquiry relating to a particular property of interest
- login using Facebook Single Sign-On (SSO)
- save properties to 'favourites' (and remove them again)
- sort properties by price and filter by region
- search within property results
- add new properties using a form (for vendors/estate agents)
The project would be built using React - to be specific, using the most up-to-date React features like functional components with Hooks, and styled components. It would also be tested during the build, using React Testing Library and Jest to write unit tests before creating each feature, following Test-Driven Development practices. It would also be up to us to come up with a design and style the website accordingly.
In terms of a backend, although we do have the skills to build our own API and database thanks to the backend module, for the sake of this project Manchester Codes would be providing us with a ready-made backend to allow us to focus all our energy on the frontend. All we would have to worry about is implementing HTTP requests from the frontend (using axios) to retrieve/update the data using the ready-made API and launching a Docker container to host the database during development.
The finished article
TL;DR - After two weeks of designing, building, testing, and styling here's my finished project:




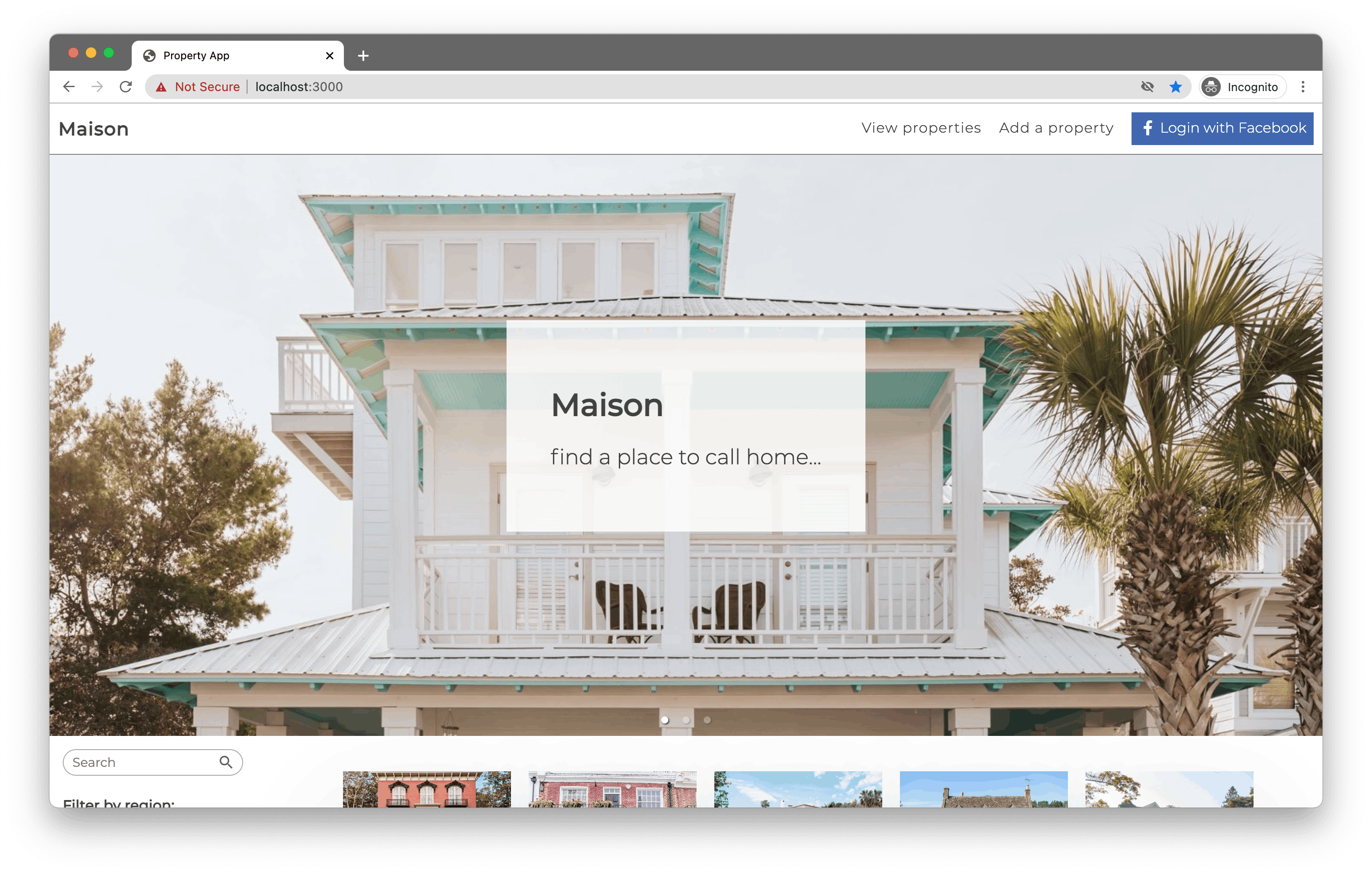
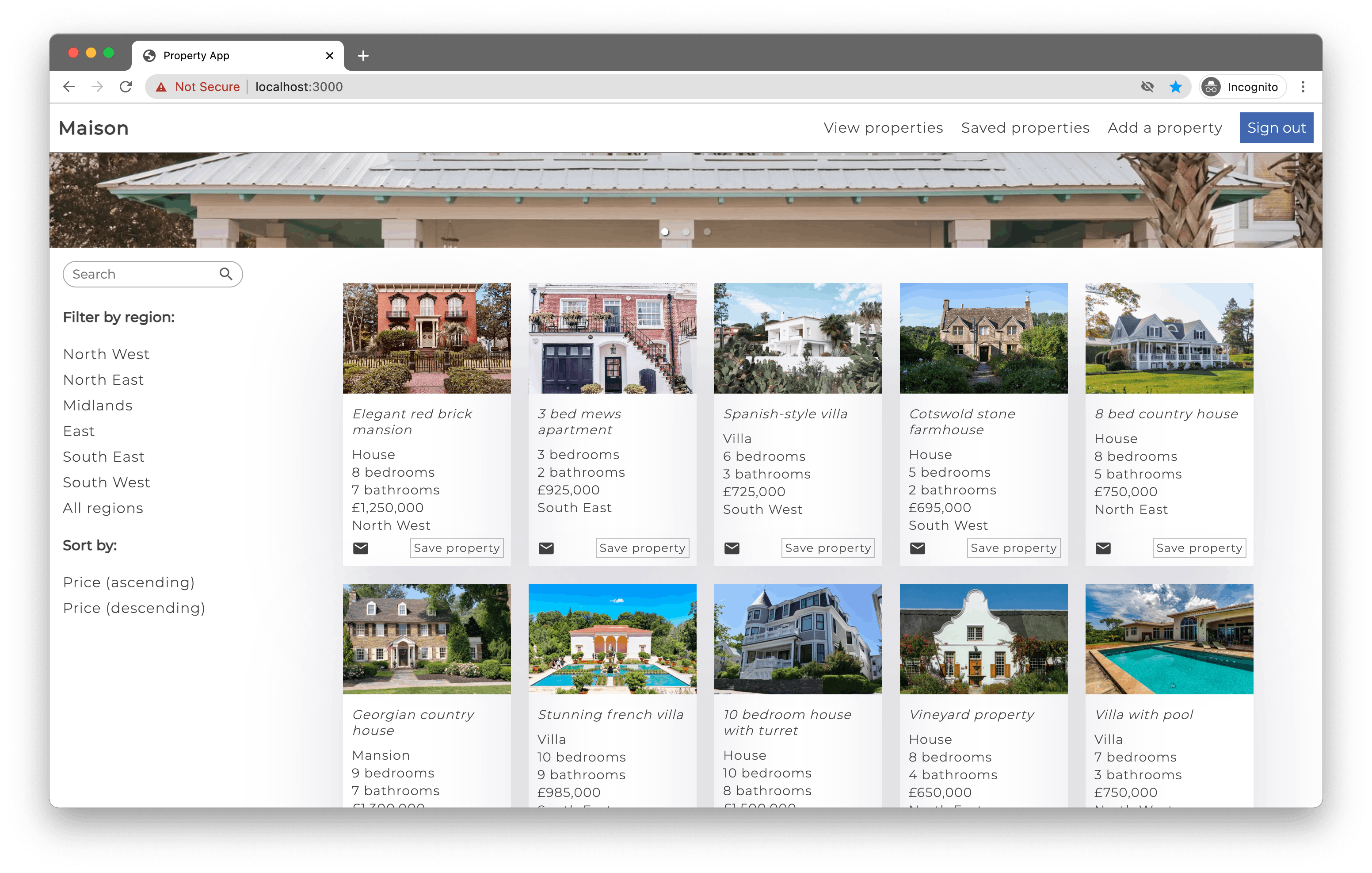
Users are greeted with an initial page showing a card for each property, with an image and details of each property, along with an email icon which, when clicked, opens the user's email software to contact the estate agent directly. Above that, the hero displays a rotating carousel of images, using an npm package called 'react-responsive-carousel'. The sidebar on the left allows users to search for properties, filter by region, remove the filters and sort by price.
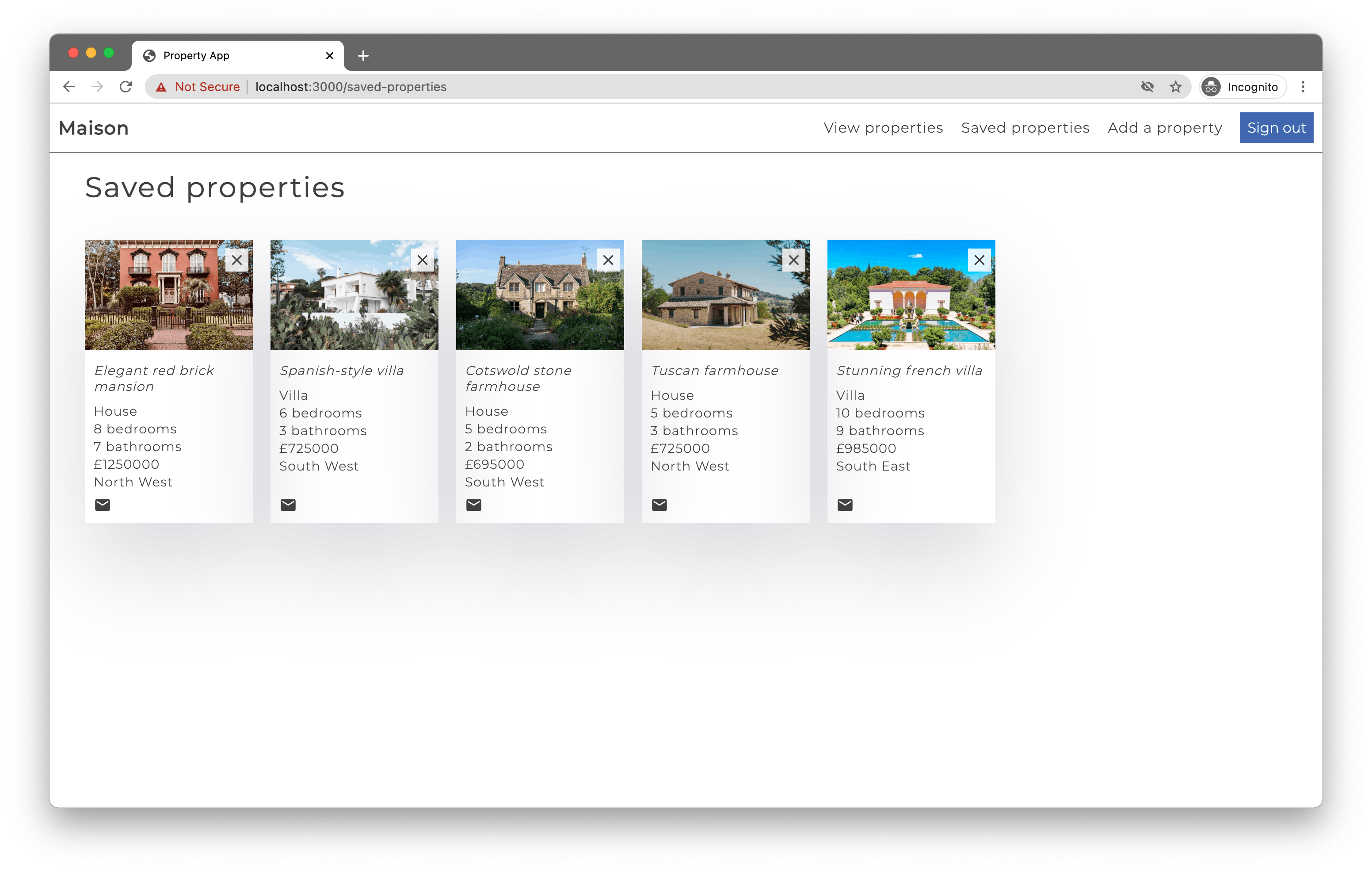
The user can also log in using Facebook's SSO API. Once they've logged in, the 'Save property' feature is unlocked and a button appears on each card which, when clicked, adds the property to the user's saved properties, which can then be viewed by clicking the link in the Nav Bar. When viewing saved properties, users can quickly remove a property by clicking on the cross icon. All of this functionality is achieved by making requests to the API and database using axios.
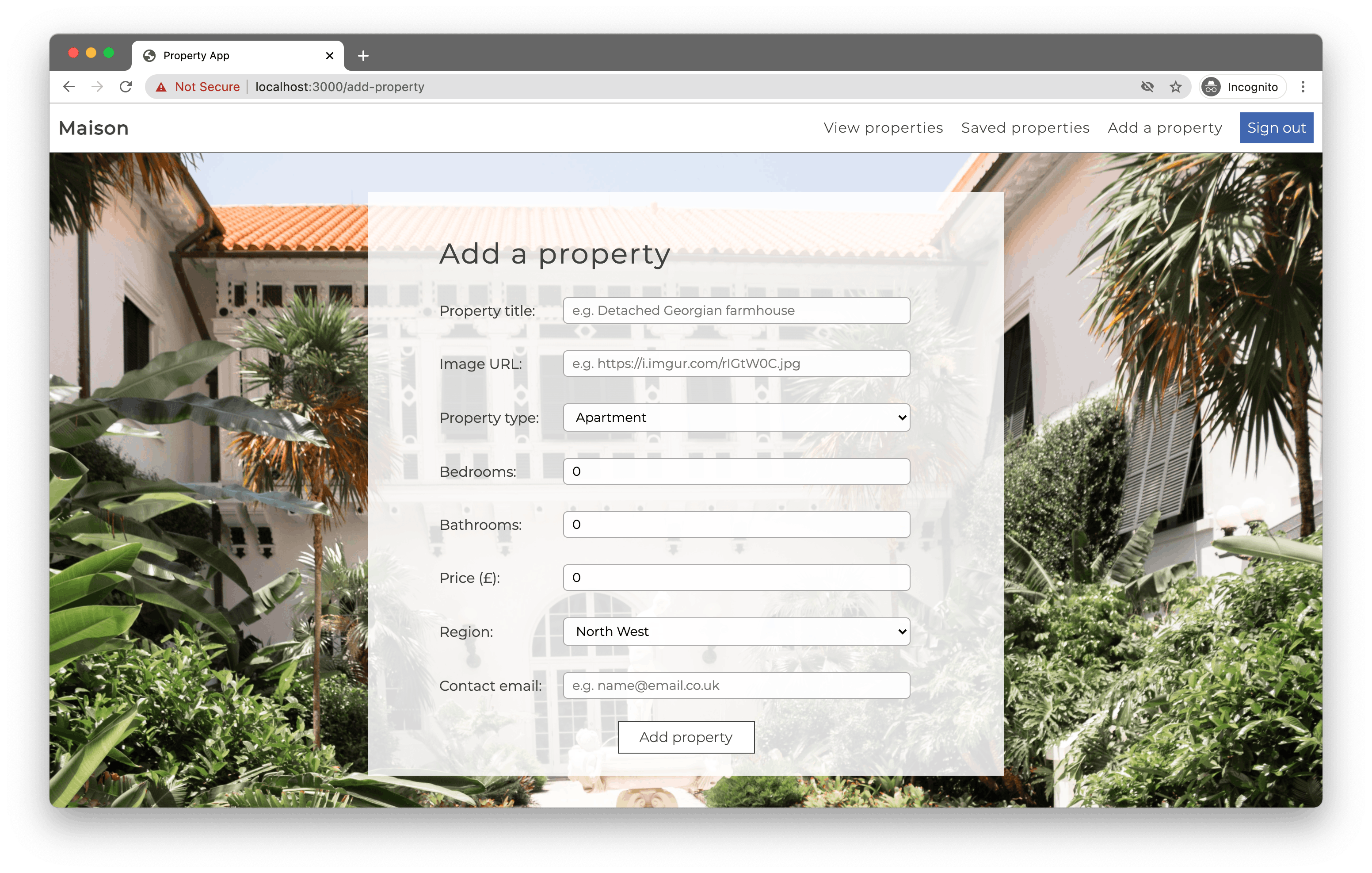
There is also a form which allows users to add a new property. All of the relevant details are captured and sent to the MongoDB database and the 'View properties' page is updated to include the new listing.
Some thoughts on the build
The website is made up of functional components, most of which are 'stateful' thanks to the useState React Hook. It took me a while at first to get my head around the concept of state, but eventually something clicked and I realised that I had (not for the first time...) been overcomplicating things. Once I'd grasped the concept, the process of creating state and passing it around to allow the app to do what I needed it to do came much more easily.
One of the things I have mentioned before, is that it is an interesting challenge learning React from scratch in 2021, thanks to the shift from class components to a focus on functional components and Hooks. Hooks allow functional components to do what only class components could do in the past, and often using much simpler code (if I have understood that correctly, that is). However, most explanations and tutorials I have read about the useEffect Hook, for example, explain how it works in terms of the 'old' way, by comparing it to terms that I never had to learn or use, like componentDidMountand componentDidUpdate. Fair enough, I guess, since the majority of developers are coming with that previous knowledge. It meant it has taken a little longer to really understand what useEffect is all about, but every mini project and every refactoring of my code to try out some other feature has made it a bit clearer. Learning by doing has definitely helped in this case.
Styling the website
Like a lot of people, I love the occasional splash around on Rightmove looking at properties I could never afford. I took that as inspiration for this design and modeled it on a luxury property website depicting Tuscan villas and Californian pads with pools. A girl can dream! There's even an option to select 'Castle' in the property type dropdown menu....
Speaking of dreams, I used styled-components to style the app. I ❤️ styled-components. All the CSS is right there in the same document, no more switching between files. The few challenges I encountered, such as applying styled-components to components I had imported in from other libraries, such as <Link />, were solved really easily and in a fairly intuitive way. I was also reminded how much I love using flexbox. I've yet to find a centering challenge that can't be solved with flexbox (and in case you haven't seen it, do yourself a favour and go and play flexbox zombies now)
Hosting images caused me a bit of a challenge as when I logged on one morning during development, all the links to my images had expired. Nightmare! After asking around, I eventually settled on using Imgur to host the beautiful property images I downloaded from Unsplash, my favourite image website. It seems to work really well. When users add a new property, the form has a field to capture the image URL and automatically displays it as part of the property card when added.
Final thoughts
Perhaps thanks to all those hours (mis)spent on Rightmove et al, there are many many more features I would love to add to this project, time allowing. A glossy property page for each property, more filters, a more powerful search, location plug-ins to show properties on a map, multiple photos per listing, the list goes on and on.... But for a 2-week project to solidify what we've learned about React, I think this does the job nicely and I am pleased with the final result. Now to deploy it and add it to my yet-to-be-built portfolio site!
Get in touch
Come and say hi on Twitter @jlopenshaw - I talk about #100DaysOfCode, all things tech and my route to becoming a full stack developer. I’m on LinkedIn too.
