I'm Jen and I’m in my mid-30’s, making a career change into tech. I'm on Manchester Codes’ Software Engineering FastTrack course - a part-time, 24-week bootcamp based in Manchester, UK.
The Frontend Module
Having finished with REST APIs and all things backend, we recently moved onto learning more about frontend development, specifically, the React JavaScript library.
I'd been looking forward to this one for a while and had been putting off building any side projects that required a front end, as I didn't want to have to build them with HTML, CSS and vanilla JavaScript only to have to rebuild them in React soon after. I had high hopes for React and I am pleased to say it did not disappoint. It is such a powerful tool - by using even the most basic React functionality, in a few days I've been able to build modern, slick applications that already feel a million miles away from the static HTML projects we put together in the first weeks of bootcamp, almost six months ago.
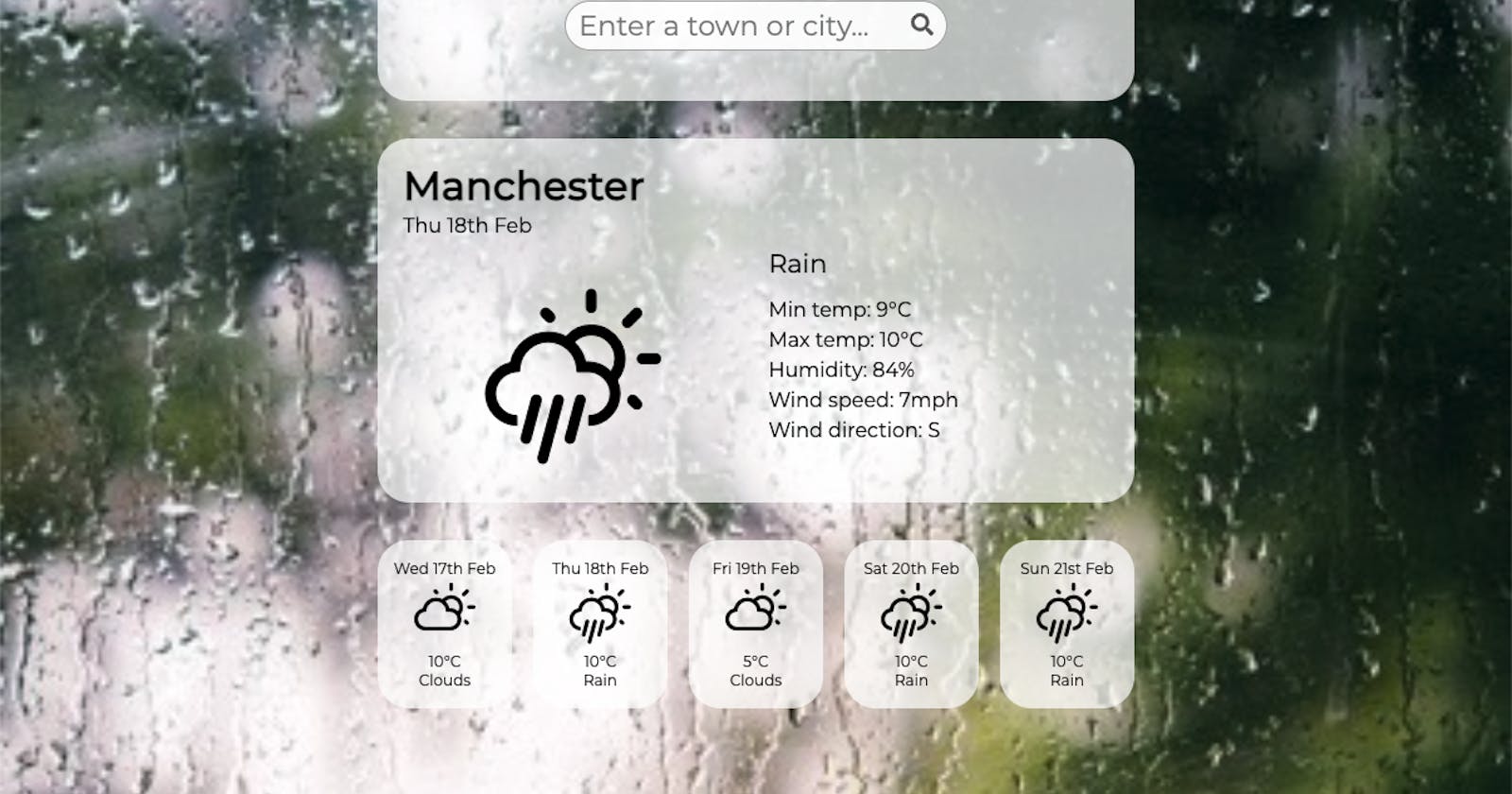
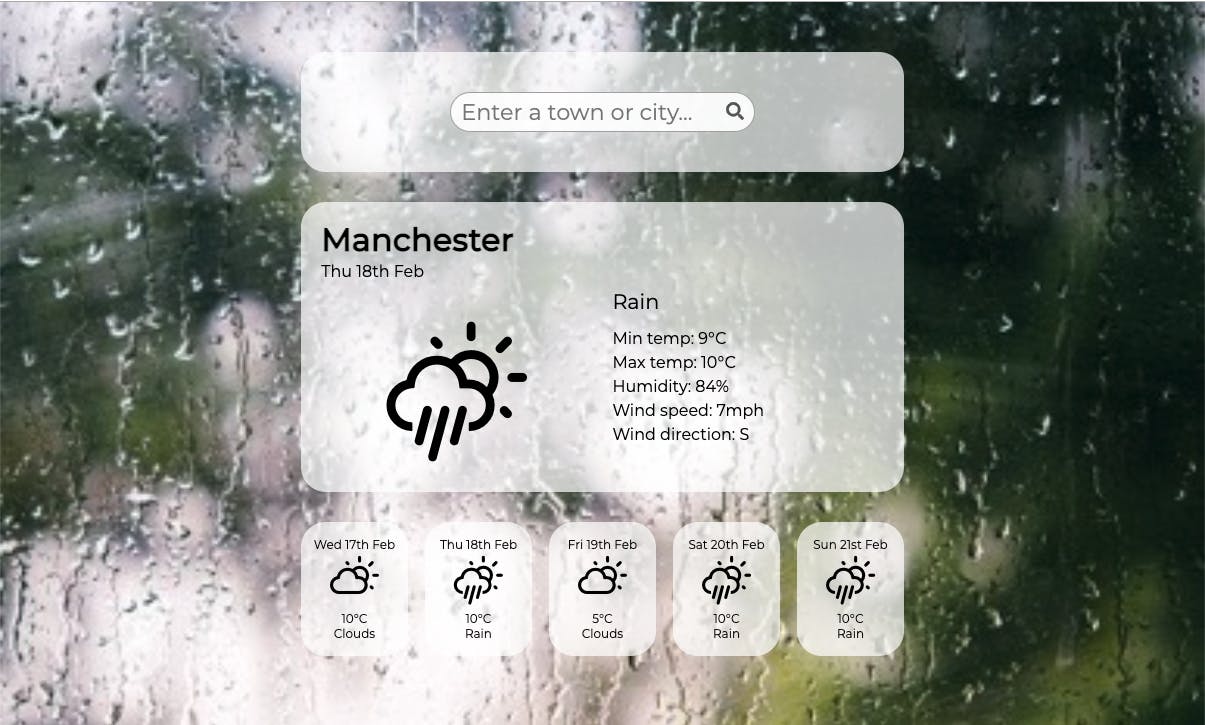
 My first React project - a weather forecast app that displays a live 5-day forecast
My first React project - a weather forecast app that displays a live 5-day forecast
The learning curve
As with all the new technologies I've learnt so far, there was an inevitable learning curve as I progressed from 'I don't have a clue what all this code is about' to 'OK, I think I get this now' a couple of weeks on. Luckily, by now that feeling of initial dismay and mild panic at not understanding something new is becoming somewhat of an old friend - this time I found myself acknowledging it and trusting that the understanding would come. Which it did. (Phew).
In hindsight, there are a couple of things I would have done differently whilst trying to learn React as a complete beginner:
Don't try to learn class components and functional components at the same time - I'm told that React developers have traditionally used JS class syntax to write components (which are the basic building blocks of any React app), but now functional components are de rigeur, particularly as the introduction of 'hooks' makes them as powerful as class components with much simpler code. I often do Codecademy tutorials alongside my bootcamp course, where time permits, to reinforce my learning; I love their interactive tutorials. However, this time, my bootcamp was teaching us React using functional components but Codecademy had stuck to class components for the initial part of their React module. Confusing! I do think it is important to know both methods, as they are of course both out there 'in the wild', but in hindsight, I would have focused entirely on one before moving on to the other.
Brush up on destructuring and spread operator - I'd come across these very useful JavaScript features before, but wasn't quite as adept at using them as I thought. They've been pretty integral in learning React, particularly destructuring when it comes to things like
useStatehooks:const [state, setState] = useState("");
Build stuff
If there's one thing I've learnt since starting out as a code newbie 18 months ago, it's that building stuff really is the best way to learn a new language or technology. It is one of those cliches that you can be told a hundred times but only becomes clear when you actually start doing it yourself.
This bootcamp module got us building a weather forecast app right from the start, followed by an app to search for images using the NASA image library API (which was an example of a take-home tech test, incidentally):
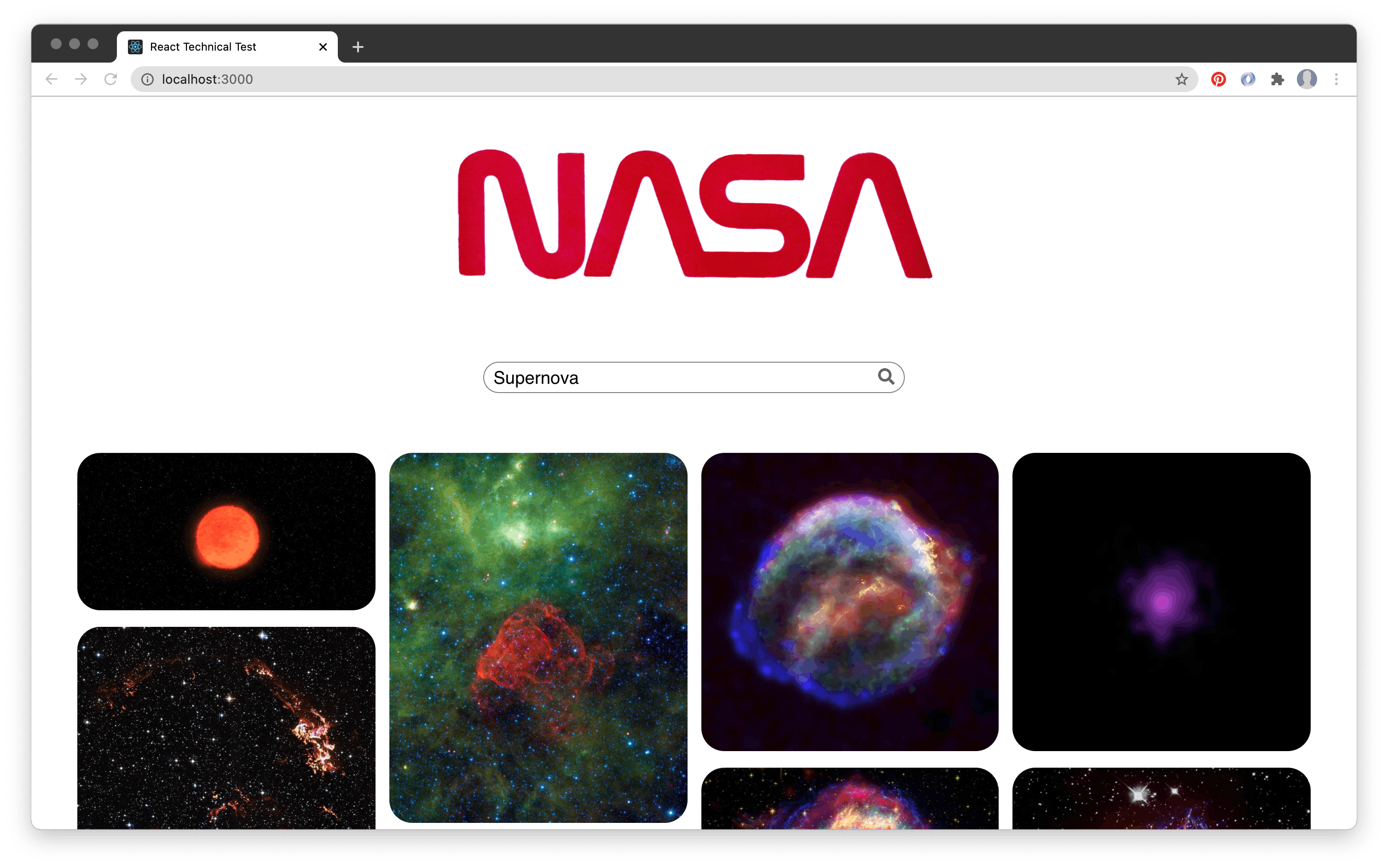
 My second React project - an app to search for images in the NASA database, using NASA's API
My second React project - an app to search for images in the NASA database, using NASA's API
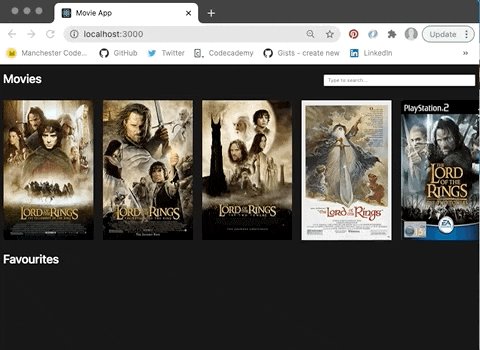
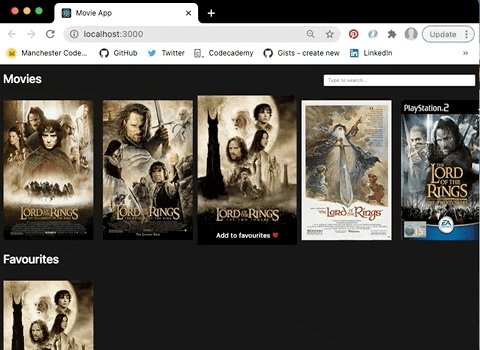
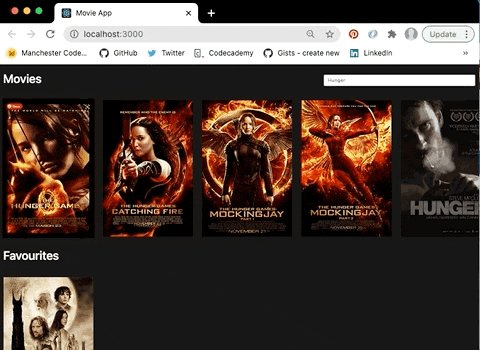
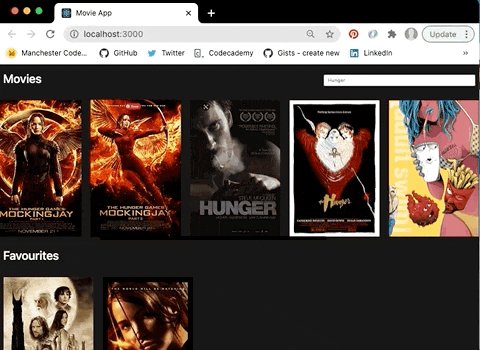
And then I used Chris Blakely's youtube tutorial to build this cool little Netflix-style movie app:

What next?
We're halfway through the React frontend module on my bootcamp course and next we're moving on to a more complex React project - this time building a Rightmove/Zoopla type app, which will incorporate a whole load of things I've been looking forward to learning, including user authorisation. Watch this space!
Get in touch
Come and say hi on Twitter @jlopenshaw - I talk about #100DaysOfCode, all things tech and my route to becoming a full stack developer. I’m on LinkedIn too